Один из подходов разработки веб-приложений на базе технологий Ruby On Rails и MOZILLA
Гаранин Роман, wbs.brest@gmail.com, Брест, Беларусь
LVEE 2008
Доклад затрагивает тему одного из подходов разработки веб-приложений с использованием Open Source технологий Ruby On Rails, AJAX, SVG, Mozilla. Рассмотрены преимущества использования, области применения и примеры приложений. Отметим сразу главный недостаток данного подхода — он ориентирован на работу только в Gecko-браузерах типа Mozilla Firefox. В остальных случаях потребуется настройка приложений и/или установка соответствующих плагинов.
вкратце о технологиях
Ruby On Rails (RoR). RoR представляет собой объектно-ориентированный каркас для быстрой разработки динамических Web-приложений, написанный на языке Ruby. У платформы есть множество достоинств по сравнению с другими платформами. RoR был выбран не случайно. Фреймворк обеспечивает достаточно быструю и прозрачную разработку веб-приложений. Однако, в нашем случае использование данного фреймворка предпочтительно еще и по следующим причинам:
- он основан на паттерне MVC (модель-вид-контроллер) — очень удобный паттерн для проектирования веб-приложений;
- включает библиотеки для разработки AJAX-приложений и др. JavaScript-библиотеки, что позволяет обойтись без написания JavaScript-кода только средствами RoR;
- мощный класс ActiveRecord позволяет работать с базой данных без использования SQL только средствами RoR;
- также RoR, как и все популярные платформы разработки веб-приложений, содержит массу методов для работы с XML-документами.
Паттерн MVC позволяет работать с базами данных, используя только инструментарий Ruby не пользуясь SQL, однако возможность указывать запросы на SQL также сохранена. Это позволяет задействовать специфические возможности конкретной БД.
RoR позволяет обойтись без написания непосредственно JavaScript-кода ограничиваясь лишь средствами RoR.
Например, данный фрагмент на Ruby
update_page do |page| page.insert_html :bottom, 'list', "<li>#{@item.name}</li>" page.visual_effect :highlight, 'list' page.hide 'status-indicator', 'cancel-link' end
генерирует следующий код JavaScript:
new Insertion.Bottom("list", "<li>Some item</li>"); new Effect.Highlight("list"); ["status-indicator", "cancel-link"].each(Element.hide);
RoR включает JavaScript-библиотеки Prototupe, Script.aculo.us, что существенно облегчает создание AJAX-интерфейсов приложения. Замена кода страницы при использовании AJAX производится с помощью механизма шаблонов RJS, где указывается какой элемент и чем заменяется.
RoR поддерживае несколько способов генерации XML-данных. Один из них позволяет генерировать XML-данные непосредственно из модели. Объект ActiveRecord содержит метод to_xml. Этот способ используется преимущественно тогда, когда порядок следования элементов XML-документа не имеет значения. Другой способ состоит в ручном кодировании с использованием механизма шаблонов RXML.
AJAX. Асинхронный JavaScript и XML — это подход к построению интерактивных пользовательских интерфейсов веб-приложений, заключающийся в «фоновом» обмене данными браузера с веб-сервером. На сегодняшний день это наиболее предпочтительный способ разработки веб-сайтов, так как ведет к экономии трафика и увеличению скорости работы приложения в целом.
SVG/SVGZ. Scalable Vector Graphics — масштабируемая векторная графика — язык разметки векторной графики, созданный W3С и являющийся подмножеством XML. Основанный на XML язык разметки дает все преимущества XML.
Так как файл SVG обычно достаточно объемен, его упаковывают с помощью gzip в SVGZ. Использование SVGZ ведет к существенной экономии трафика. Это можно увидеть, сравнивая размеры файлов разных форматов для следующей фигуры:
Рис.1. Изображение в формате SVG
Размер данной фигуры в различных форматах (квадрат 200х200 px, градиент из белого в светло-серый, создан в программе Inkscape)
Исходный SVG-файл (сохранялся в Inkscape) — 1173 байт
SVGZ-файл (Inkscape) — 522 байт
Экспорт в PNG из Inkscape — 9692 байт (по понятным причинам потерялась плавность перехода градиента)
Открыт в CorelDRAW и пересохранен в CDR — 13394 байт
Открыт в CorelDRAW и пересохранен в JPG — 3285 байт
В нашем случае для экономии трафика предпочтительнее использовать сжатый векторный формат — SVGZ.
Однако, при работе с форматом SVGZ могут возникнуть проблемы в неGecko-браузерах. Тем не менее, даже для работы в браузере Mozilla Firefox, потребуется донастройка .httpacces на сервере. Т.к. к этому файлу обычно у пользователя есть доступ, а донастройка достаточно проста, это не является большой трудностью.
все вместе
Представляемый подход состоит в сочетании приведенных технологий. Речь идет о динамической генерации SVG-файлов средствами RoR, так как работа с XML на данной платформе, естественно, на очень высоком уровне.
SVG поддерживает технологии DOM и CSS (так как это XML-документ), что позволяет динамично работать с узлами документа SVG. Подключив технологию AJAX мы получаем быструю, легкую, удобную, открытую альтернативу технологиям Flash, Adobe Flex, Silverlight. Более того, в браузере Mozilla Firefox мы имеем возможность использовать SVGZ вместо SVG, поэтому пользователь будет чувствовать себя комфортно даже на достаточно медленном соединении. Как пример, на SVG и AJAX можно создать приложение топографическую карту с огромными возможностями, в том числе подключением к базе данных, что очень просто реализуемо средствами RoR
В RoR для генерации хорошо структурированного XML-файла, каким является SVG, предпочтительнее использовать расширение Builder.
Как можно увидеть, часть SVG-файла, а точнее «шапка», будет повторяться в других SVG-файлах. RoR предоставляет нам возможность избежать повторов, используя метод render.
Например, средствами RoR можно сгенирировать следующую фигуру:
Рис. 2. Сгенерированное изображение SVG средствами RoR
Это SVG-объект, его код:
<?xml version="1.0" encoding="UTF-8"?>
<!-- Created with Inkscape (http://www.inkscape.org/) -->
<svg
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
version="1.0"
width="744.09448"
height="1052.3622"
id="svg2">
<defs
id="defs4" />
<g
id="layer1">
<rect
width="400"
height="400"
x="175"
y="200"
id="rect2383"
style="fill:#f2f2f2;fill-opacity:1;stroke:#000000;stroke-width:1;
stroke-opacity:1" />
</g>
</svg>
Для генерации данного фрагмента XML код на Ruby будет выглядеть следующим образом:
require 'rubygems'
require_gem 'builder'
xml = Builder::XmlMarkup.new
xml.instruct!
# генерирует заголовок <?xml version="1.0" encoding="UTF-8"?>
xml.comment! "Created with Inkscape (http://www.inkscape.org/)"
# генерация комментария
xml.svg { "xmlns:svg" => "http://www.w3.org/2000/svg",
"xmlns" => "http://www.w3.org/2000/svg",
"version" => "1.0",
"width" => "744.09448",
"height" => "1052.3622",
"id" => "svg2",
xml.g { "id" => "layer1",
xml.rect { "width" => "400",
"height" => "400",
"x" => "175",
"y" => "200",
"id" => "rect2383",
"style" => "fill:#f2f2f2;fill-opacity:1;stroke:#000000;stroke-width:1;
stroke-opacity:1" }}}
Для того, чтобы добавить реакцию на действия пользователя для SVG-объекта, необходимо непосредственно указать в исходном файле путь к JavaScript-файлу. Благодаря механизму шаблонов это вполне возможно сделать на этапе генерации SVG-файла. Таким же образом можно добавить и путь к каскадной таблице стилей CSS для данного объекта.
Реакцией на действия пользователя может быть изменение внешнего вида SVG-объекта. Это достигается использованием технологии AJAX. При необходимости эти изменения можно регистрировать и обрабатывать на стороне сервера.
Также появляется возможность генерировать SVG-документ из таблиц базы данных. Имеется ввиду следующее: в таблицах базы данных содержатся различная информация, например, координаты вершин деталей устройства или какие-либо экономические данные. По эти данным возможно сгенирировать SVG-документ, запаковать его в SVGZ, обеспечить поддержкой методов JavaScript и, при необходимости, обеспечить связь с серверным приложением на RoR посредством AJAX. Результатом является мощное динамическое экономичное приложение: проектирование элементов, создание диаграмм и графиков, отчетов (в том числе интерактивных) по данным, содержащимся, например, в базе PostgreSQL, а в принципе в любой популярной БД. Возможен также вариант генерации шаблонов SVG по заданным пользователем в веб-форме параметрам. Сгенерированный сжатый SVGZ-файл можно сохранить у себя на компьютере и затем править в любом привычном векторном редакторе, например, в Inkscape. Аналогично, созданный в векторном редакторе SVG-файл можно будет выгрузить на сервер в базу данных, для последующей работы с ним.
XUL
XUL – XML User Interface Language — язык разметки для создания динамических пользовательских интерфейсов на основе XML. XUL разрабатывается в рамках проекта Mozilla и является частью платформы XULRunner.
XUL разработан для создания интерфейсов в таких программах, как браузеры, почтовые клиенты и т. д. Однако, XUL можно достаточно эффективно использовать для создания любых приложений, активно взаимодействующих с веб-ресурсами.
Использование языка XUL применительно к нашей связке технологий дает огромные преимущества по сравнению с традиционными HTML-интерфейсами. XUL в данном случае служит своеобразным мостом в мир технологий Mozilla: XBL, XPCOM. XPCOM дает доступ к интеграции с операционной системой. XBL расширяет стандартный набор элементов XUL. CSS позволяет настраивать внешний вид приложений по желанию пользователя. Создание приложений и форм на XUL гораздо быстрее и нагляднее, чем при использовании HTML (не стоит забывать, что XUL- это подмоножество XML со всеми вытекающими).
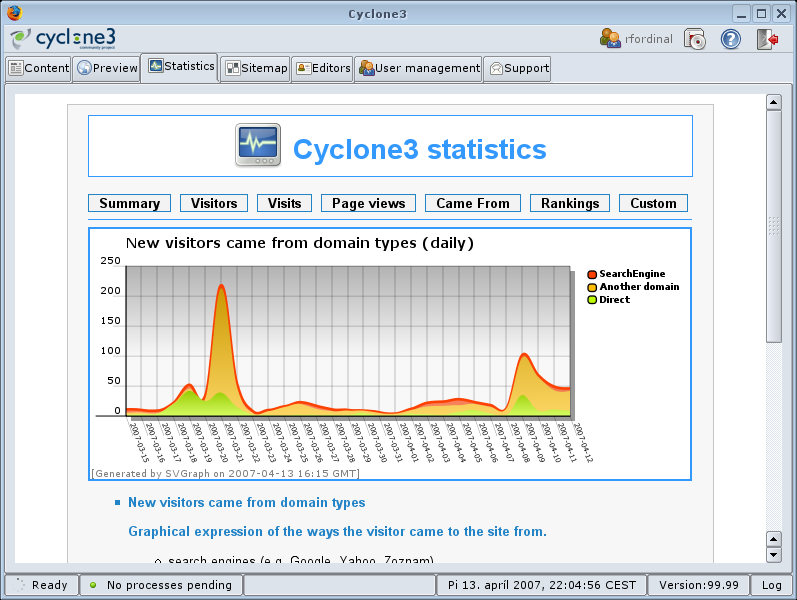
Одним из ярких примеров применения связки XUL+SVG+AJAX является Cyclone3.
Разработчики позиционируют Cyclone3 как «крайне гибкий Open Source фреймворк» предназначенный для разработки систем управления контентом (CMS) и других приложений для коммерческих целей.
Само приложение состоит из серверной и клиентской части. Более интересной является именно клиентская часть Cyclone3 XULadmin. Она использует вышеперечисленные технологии, в частности XUL, AJAX, SVG. Данное приложение можно установить как дополнение к Firefox.
Рис. 3. Скриншоты программы Cyclone3 XULadmin
Надо отметить, что работать с XML-данными используя AJAX также просто, как и с HTML — все также используя RJS. Не стоит забывать, что XUL — это также XML, поэтому для этого языка разметки будет справедливо все вышесказанное в отношение SVG.
Это дает нам динамическую генерацию управляющих форм, удобную работу с ними без перезагрузки страниц при использовании все той же AJAX. В результате мы получаем Web-приложение которое по функциональности и скорости работы будет мало отличаться от локальных приложений.
Данный подход позволяет перейти к модели «приложение — это база данных». Генерация XUL-формы возможна также из базы данных, что в раде случаев будет предпочтительнее.
С помощью упомянутых выше технологий вполне возможна разработка следующего рода приложений: например, Online-CAD/CAM-системы. Мнинмизация трафика, удобство работы, сохранение данных в БД, расширяемость как XML-данных, так и платформы RoR позволяет довести удобство работы с подобной системой до уровня локальных приложений. А применение в данном случае тонких клиентов и беспроводных сетей позволяет существенно ускорить разработку проектных работ, когда для работы понадобится Интернет и Firefox на удобной операционной системе. В этом случае отпадает надобность в использовании проприетарных операционных систем. Работа над проектом может вестись как в офисе, так и дома — везде, где есть выход в Интернет (в том числе посредством мобильной связи).
Использованные источники:
1. Д. Томас, Д. Х. Хэннсон, Гибкая разрабока веб-приложений в среде Rails
2. Пол Спенсер. XML. Проектирование и реализация
3. http://ru.wikibooks.org/wiki/Ruby
4. http://www.mozilla.org/projects/xul